CSS triangles in HTML emails
I’ve been using CSS triangles in web design for a little while but hadn’t considered using them in email until I got a design given to me the other day.
What are CSS triangles?
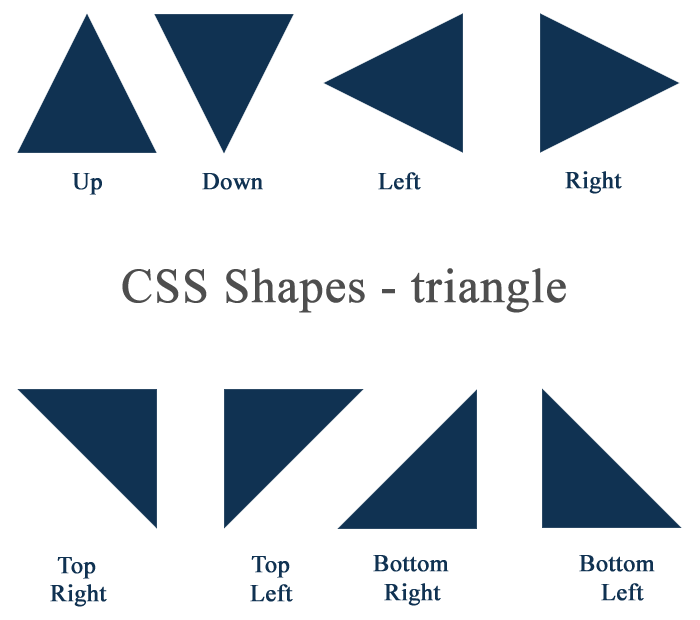
It does what it says, it’s a triangle shape made out of pure CSS. The advantages of this method is a faster load time, it’s very quick to adjust the size and colour. Also a lot of email clients don’t load images by default however these will always show.
So this is basically done by setting a div with 0 height and width then setting a border on it. Because the div is set to 0 the border comes into a point.
I’ve made all the borders here different colours to make a point but if you set three of the borders to transparent and you’ll be left with an arrow.
<div style=”height: 0px; width: 0; border-top: 50px solid #3da276; border-right: 50px solid transparent; border-left: 50px solid transparent; border-bottom: 0;”></div>
I’ve also made the bottom border here 0px so there is no extra space added underneath. You can even adjust the border sizes to get different types of triangles.
<div style=”height: 0px; width: 0; border-top: 25px solid #000; border-right: 50px solid transparent; border-left: 50px solid transparent; border-bottom: 0;”></div>
I was pretty surprised when this worked across most email clients first go. Although surprise surprise Outlook 2007-13 needed a little extra work.
For this I used VML (vector markup language). I played around with it for a little bit, then turned to Stig for help. The guy behind bulletproof buttons and bulletproof backgrounds both of which use VML to get them working in Outlook. I have to say a massive thanks to Stig for this one.
VML
So first off we define the shape with VML
<!–[if mso]> <v:shapetype id=”triangle” path=”m,l21600,,10800,21600xe” xmlns:v=”urn:schemas-microsoft-com:vml”/> <![endif]–>
Then we call it into the code with another bit of VML and define the colour and size
<!–[if mso]> <v:shape type=”#triangle” style=”width:80px;height:20px;mso-position-horizontal:center;” fillcolor=”#42a7bc” stroked=”f” xmlns:v=”urn:schemas-microsoft-com:vml” xmlns:o=”urn:schemas-microsoft-com:office:office”><o:lock selection=”t”/></v:shape> <![endif]–>
And here is the final working email. So far it’s worked in every client I’ve tested it in.